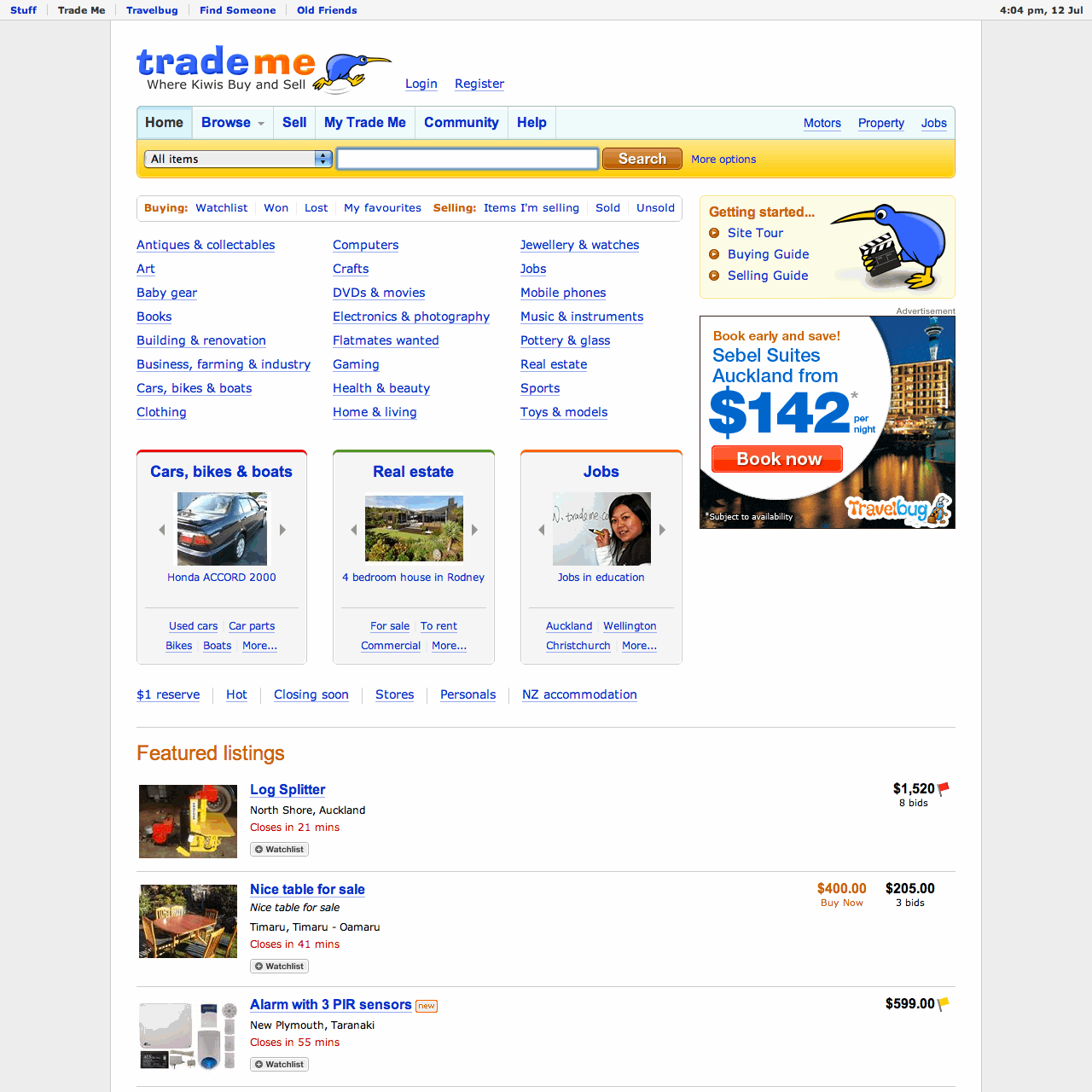
I’ve been interested to watch the response to the new Trade Me design, which was launched this past week.

There has been a pretty caustic reaction on the message boards, with some long time members getting a bit worked up.
It’s amusing, from the outside at least, to see everybody asking for the old design back, forgetting that they hated that design too when it was first launched.
This is not the first time that Trade Me has changed the design of the site.
In fact, it has only ever changed.
There was a good article in Slate earlier this year about the controversial Facebook re-design, which I think is relevant:
How can I be so sure that you’ll learn to like the re-design? Because you did the last two times Facebook did it. In 2006, Facebook added the original news feed to its site. People hated it. They said the feed cluttered their home pages and violated their privacy. [CEO Mark Zuckerberg] responded with a blog post titled, ‘Calm down. Breathe. We hear you.’ Facebook tweaked the feed a bit, but the redesign stuck. Zuckerberg’s instinct was right on. In time, the news feed became Facebook’s signature feature, the part of the site that everyone checked first. Last summer, Facebook redesigned its front page to give more weight to the news feed. Again, millions protested. But once more, people learned to love the new site—stats show members started using Facebook more often.
That’s an important lesson: watch what people do and react to that, rather than paying too much attention to what they say they are going to do.
The numbers will quickly tell you if you’ve got it right or messed up!
I remember when Nigel was working on a tab re-design, to accommodate a new “Sell” tab. I was quite fond of the existing design and thought it looked better with only four tabs. But, luckily he didn’t listen to me, because that change turned out to be one of the single most successful design changes ever made to the site (and blindingly obvious in hindsight).
So, with my past track record in mind, there are three things about this latest design that I think are noteworthy:
Does mark-up make a difference?
Trade Me have called the new design a “clean and modern layout”.
Maybe tabs that actually look like tabs are now classical? I’m not sure?
Is fixed-width the new black? On the surface at least, it’s a bit ironic to move to a fixed-width design in response to larger screen sizes. On the other hand, I’m sure that working with a fixed size canvas will make it significantly easier to make design changes to the body of pages in the future.
I wonder if most of the cleaning and modernising they are talking about has actually occurred under the covers.
The HTML that makes up the new home page has changed significantly.
The tags and one square pixel spacer images of yesterday have been replaced by CSS and some shiny new semantic mark-up.
Although, there is still one remaining tag (for old times sake?):
I’d be interested to understand what has motivated this change.
No doubt there was a lot of cludgy old mark-up to clean-up, and it’s great to see this happening. But when I see new HTML like this, I can’t help but wonder if the inmates are running the asylum:
Perhaps I’m just showing my age, but how is that an improvement?
On dancing chickens etc:
The first thing that many people would have noticed in the new design is the larger and now animated adverts dancing about in the header, sidebar and even in the body of the home page.
I’d be lying if I tried to defend these. The dancing chicken that filled this space on the first day wasn’t a great start, and the fact that there were some early bugs which meant that ads were in some cases overlapping with other content only made it worse.
Up until now Trade Me has been one of the few sites of any scale that refused to host animated adverts. There was a simple reason for this, as explained by Sam a few years ago when he said: “Users don’t like them, so we don’t have them”.
For similar reasons the ads used in the old design were smaller than the industry standard dimensions and had strict size requirements in order to ensure they were fast loading.
MG from Trade Me had this to say on an IAB forum just over a year ago:
The best results we are seeing from flash placements within Trade Me are those with input fields for valid consumer benefit (mortgage calculator, airline departure/arrival locations, etc). Practical usage wins out over gratuitous animation. Movement doesn’t not [sic] necessarily lead to increased click-thoughs but can be relevant for brand positioning. A case of working out what you’re trying to achieve and developing a suitable ad & placement schedule to deliver to your objectives.
That said, from the industry results I’ve been party to, Trade Me’s [click thru rate] from Tab & Tower static gifs have out-performed their flash equivalents (from other publishers) on a [cost per impression] basis every time. But I don’t get to see the full campaign results from too many advertisers…is anyone prepared to present any campaign results that dispute this claim?"
I don’t think that users like slow and distracting ads any more now than they did back then, so it would seem brave to reverse that position.
It would be interesting to see the impact on what people actually do in response to these. Do they click on these annoying ads more? Does it change at all the way they engage with the site?
This is my newly formed general theory about animated or otherwise intrusive ads: the annoying-ness of the advertising on any given website is inversely proportional to revenue growth.
Perhaps the first derivative is the explanation in this case?
Something for everybody
They say a change is as good as a holiday. But there is also nothing worse than hearing about how great somebody else’s holiday was!
It seems to me that the biggest mis-step with this change is that all of the obvious benefits are internal. There really isn’t anything in it at all for all of the people who use the site.
In fact, some small features have been removed, such as the ability to customise the sidebar links and the ability to search within a single region (actually you can still do this, it’s just one click further away).
I’m a fan of removing under-used features, to avoid a bloated application. But, in the absence of anything new to compensate, the vocal minority who did use those features which have been dropped will naturally be annoyed.
It’s a shame that there weren’t some new features included in this release, as a bit of Fire & Motion.
Fact vs Opinion
The team at Trade Me has changed a lot since the last major re-design in 2006. I have a lot of respect for all of them, and I think it’s good to see them start to stamp their own personality on the site.
Will any of these changes make a material difference? I’m not sure. They will take a while to get used to, and hence give people something else to think about, other than using the site, until they do. But, I’m sure most will manage and life will go on.
I’m sure that the team will be listening to all of the feedback, and keeping a close eye on the numbers.
The rest of us can but watch and throw stones from the sidelines 🙂
What do you think of the changes? Are they growing on you yet?